Ciao a tutti i FollowHz!
Io sono YoshinoArt e oggi impareremo insieme come creare i bottoni delle info di Twitch!
Questo tutorial, così come quelli che ho fatto per i badge e per gli emote, è pensato proprio per chi non è pratico con il computer e con i software grafici.
Anche per questo tutorial useremo Photoshop, ma anche altri software sono validissimi.
Questi bottoni in realtà possono essere usati anche nelle grafiche dell’overlay, ad esempio in questa che ho fatto per un amico:
Creare un nuovo documento:
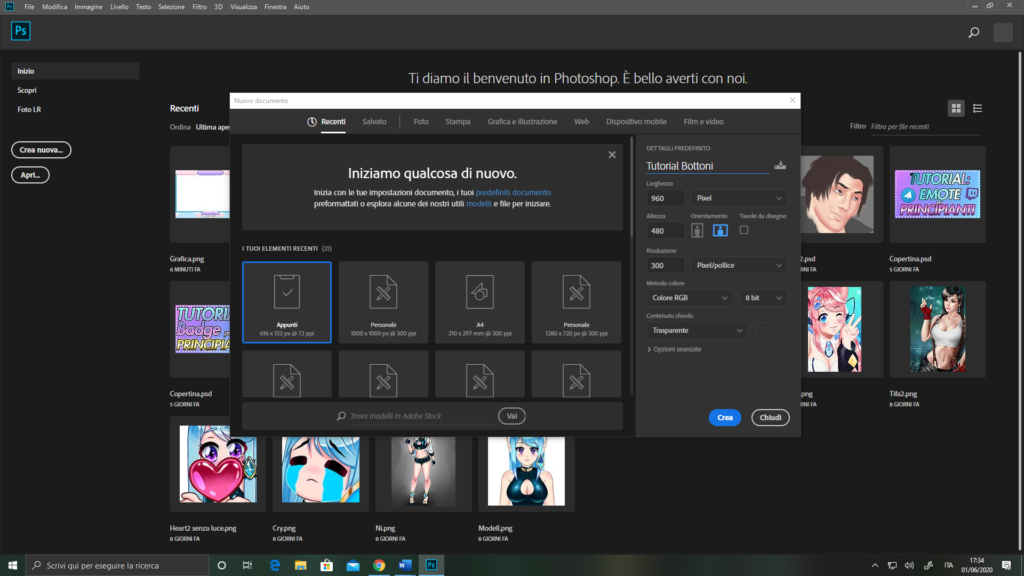
Iniziate creando un nuovo documento con queste caratteristiche:
- Larghezza: 960 px
- Altezza: 480 px
- Risoluzione: 300 px/pollice
- Contenuto sfondo: Trasparente
Per quanto riguarda gli altri parametri, potete lasciarli così come sono.
Queste misure sono in proporzione il triplo dei bottoni di Twitch.
In questo modo potremo lavorare su un’immagine non pixellata e che una volta rimpicciolita non risulterà deformata.
Ovviamente se i bottoni vi servono per altro, inserite le misure di cui avete bisogno.
Creare la base:
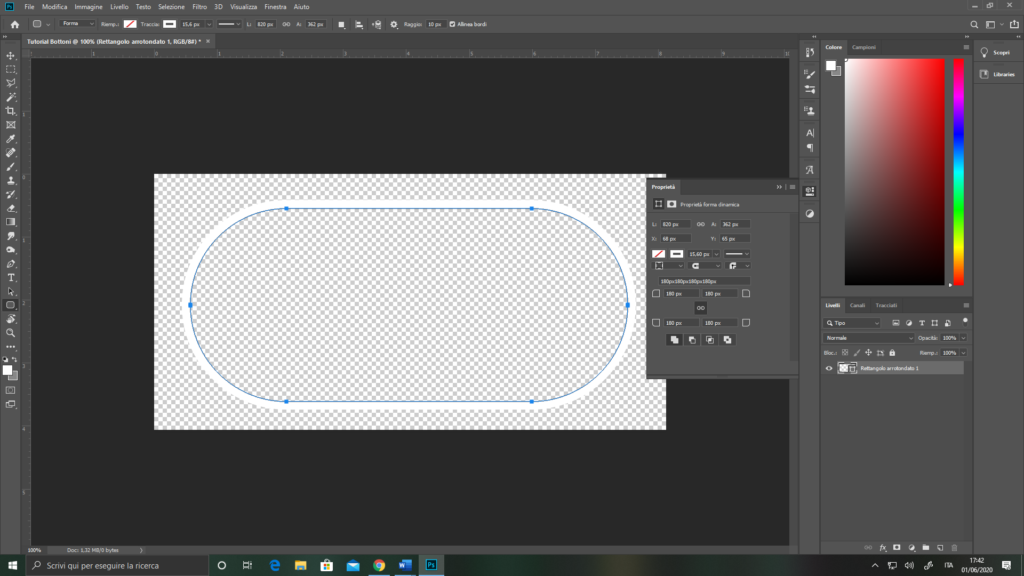
Cliccate con il tasto destro sullo strumento Forma (a sinistra) e cliccate sulla forma Rettangolo Arrotondato.
Ora trascinate con il mouse per creare la vostra base.
Si aprirà una finestra di personalizzazione, dove potrete cambiare i parametri in base alle vostre preferenze.
Potete personalizzare tutto, tranne il riempimento: quello dovrà essere impostato su Nessun riempimento.
Se non siete riusciti bene a sfruttare tutto lo spazio disponibile, basta selezionare lo strumento Sposta (il primo della colonna a sinistra) e trascinare i bordi della base per riempire tutto il riquadro.
Riempire la base:
Fate click destro sul livello (in basse a destra) e cliccate su Rasterizza livello.
Dopo aver fatto ciò, non potrete più modificare facilmente la forma di base, quindi se non siete molto sicuri, duplicate il livello della base e lavorate sulla copia.
Ora create un nuovo livello e trascinatelo al di sotto del livello della forma.
Cliccate con il tasto sinistro sul livello della forma e usando lo strumento Bacchetta Magica cliccate col tasto sinistro nella parte interna al rettangolo, così da selezionarla.
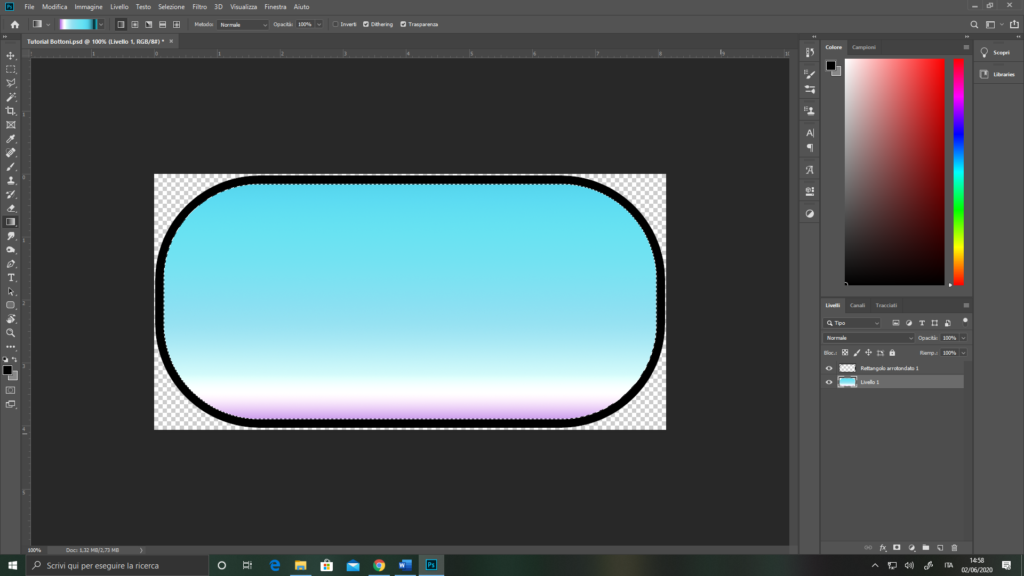
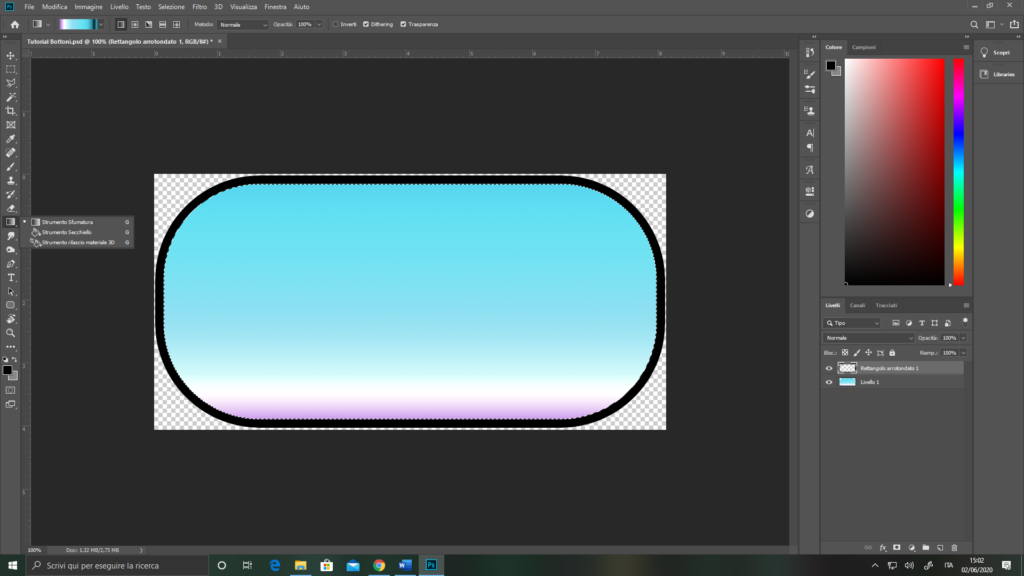
Ora potete usare sia lo strumento Secchiello, che lo strumento Sfumatura per riempire il vostro rettangolo.
Ricordate che questi due strumenti sono nello stesso quadratino.
Ad esempio se vedete lo strumento Sfumatura ma a voi serve il Secchiello, basta cliccarci sopra con il tasto destro e cliccare con il tasto sinistro sul Secchiello.
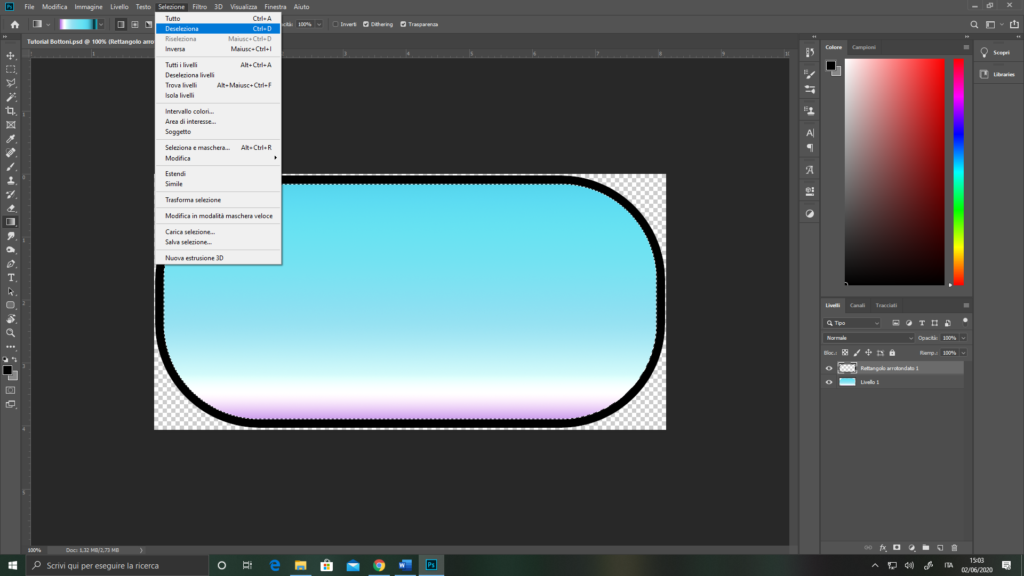
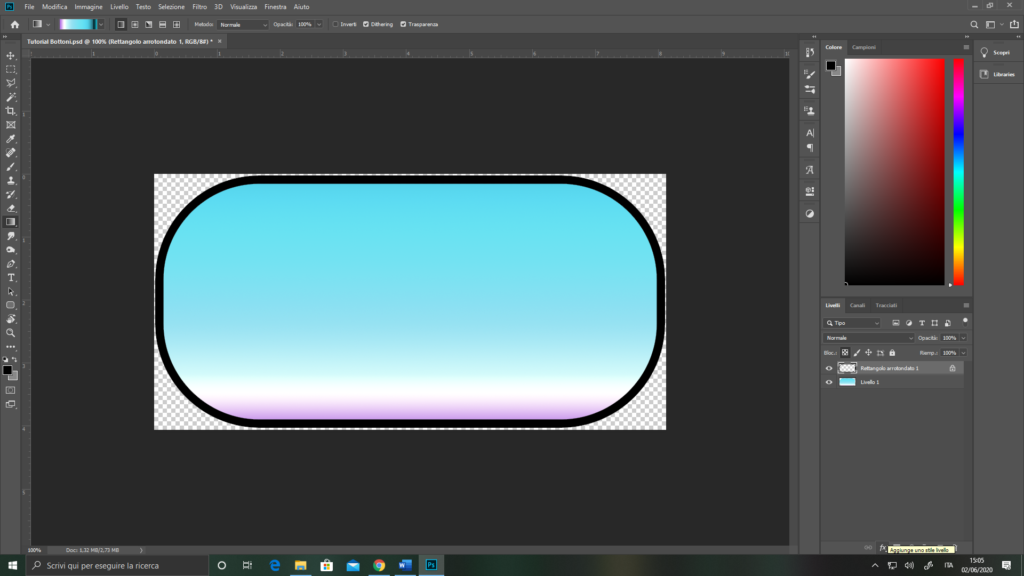
Rimuovete la selezione facendo Selezione>Deseleziona.
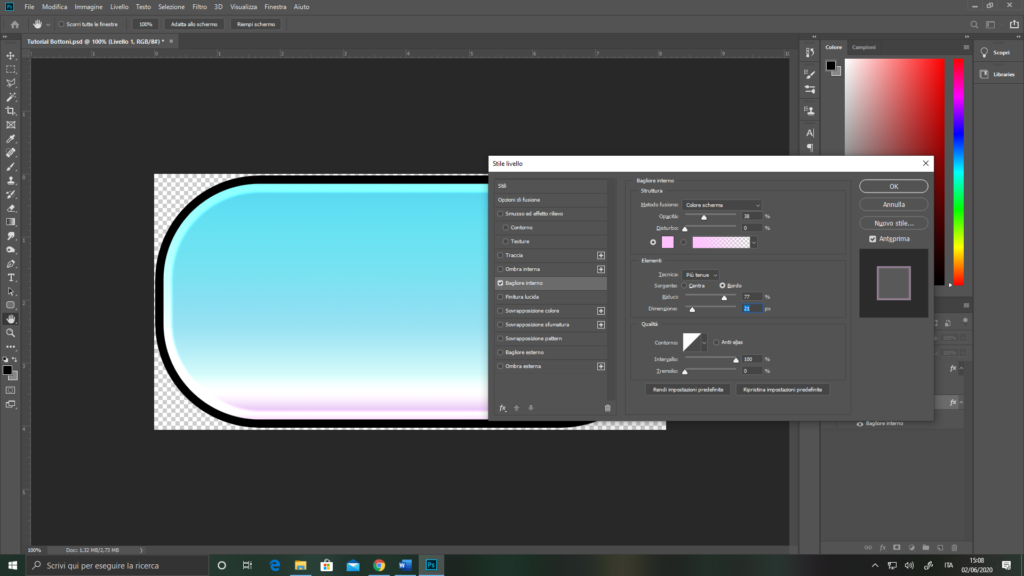
Ora cliccate su fx in basso e nella tendina che si apre cliccate Bagliore Interno.
Qui potete giocare con le impostazioni per ottenere il risultato che più vi piace.
Inserire una scritta:
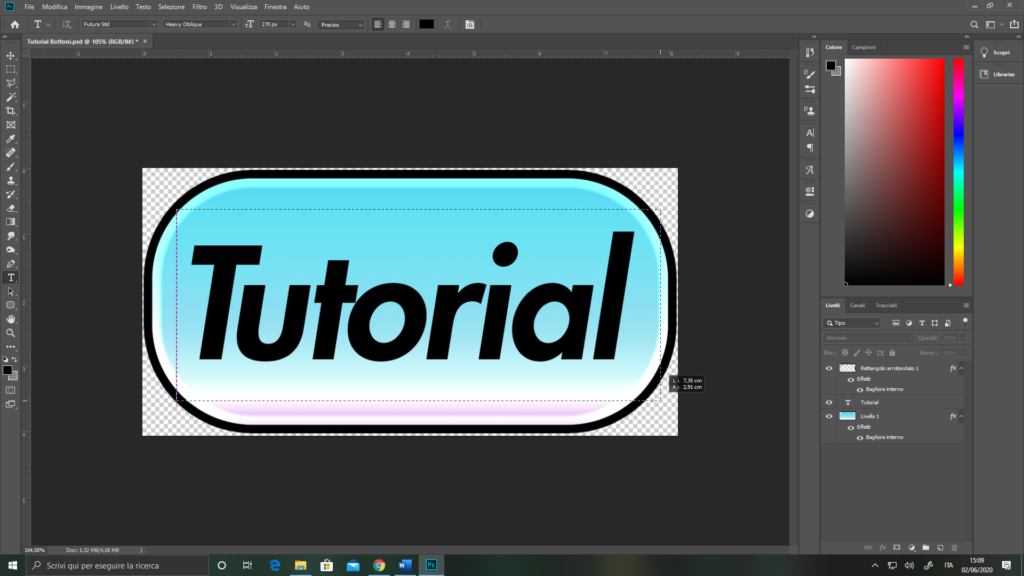
Ora per inserire una scritta, basta selezionare lo strumento Testo e trascinare all’interno del quadrato.
Qui potete scrivere quello che volete e dalla barra in alto avete la possibilità di personalizzare font, dimensioni, colore e molto altro.
Ricordate che lo strumento fx che abbiamo usato prima, funziona anche con i testi!
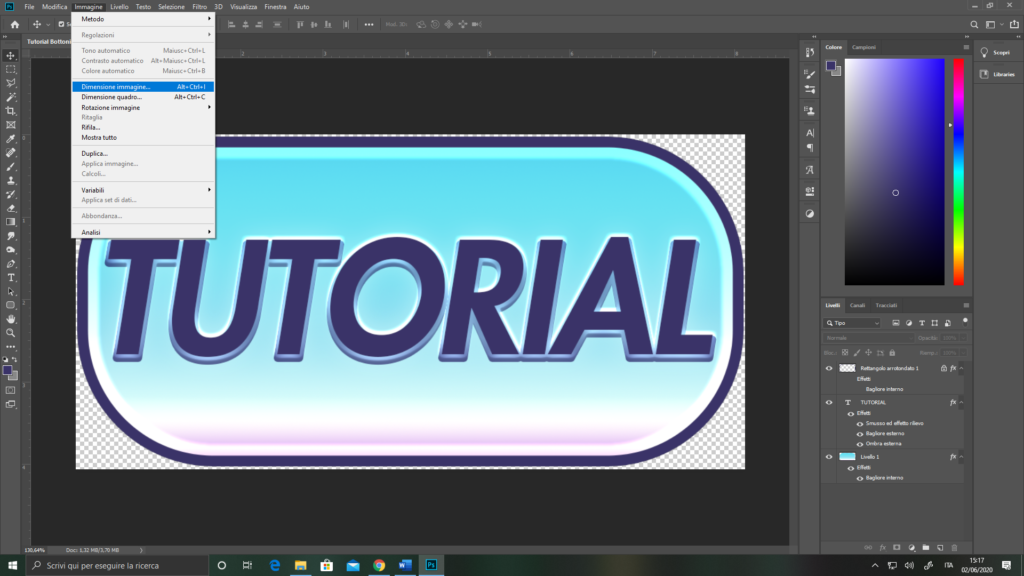
Ridimensionare e salvare:
Andate su Immagine>Dimensione immagine e inserite le dimensioni che vi servono, se state facendo bottoni per Twitch allora dovete inserire questi parametri
- Larghezza: 320 px
- Altezza: 160 px
- Risoluzione: 300 pixel/inch
Ora per salvare basta che facciate File>Esportazione rapida come PNG.
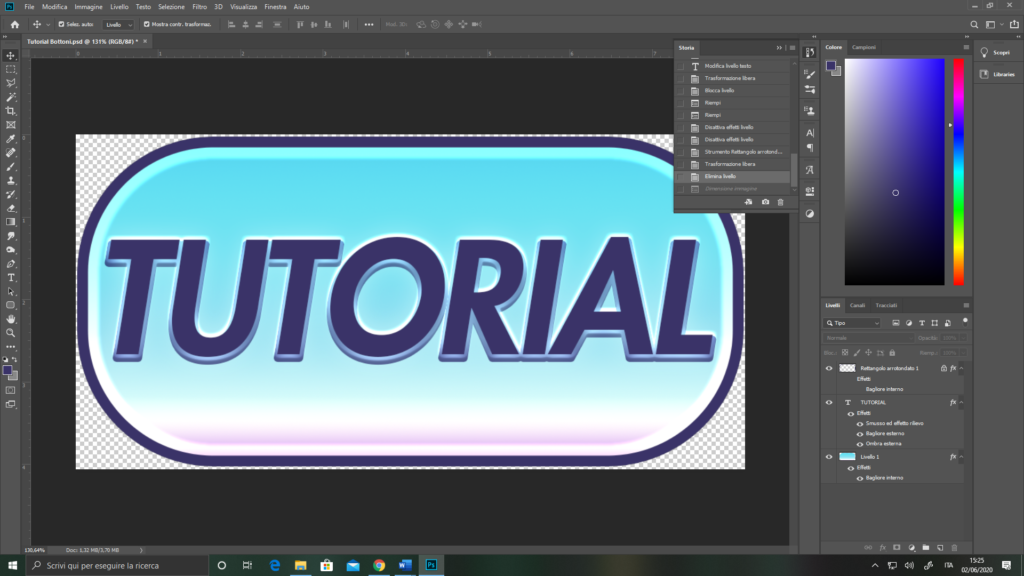
Conservare il progetto:
Se volete salvare il progetto, in modo che possiate modificare il vostro bottone in futuro, serve che annulliate le modifiche alla dimensione.
Per fare ciò andate nella sezione Storia a destra e cliccate sullo step precedente alla modifica della dimensione, come vedete in foto.
Infine fate File>Salva con Nome.
Detto questo, ecco tutto ciò che vi serve per crearvi un bottone personalizzato.
Se avete proposte per i prossimi tutorial, vi aspettiamo nei commenti!
Spero di esservi stata utile, ci vediamo al prossimo tutorial!