Ciao a tutti!
Io sono YoshinoArt, una nuova artista e streamer su 4GameHz e oggi farò un tutorial su come creare badge o loghi, anche senza essere artisti o grafici!
Per questo tutorial useremo Photoshop, ma anche altri software sono validissimi per applicare questo metodo.
Poi ricordatevi che una volta imparati metodo e strumenti, basta mettere in gioco la propria creatività per creare qualcosa di innovativo e perfetto per le vostre esigenze.
Creazione del file:
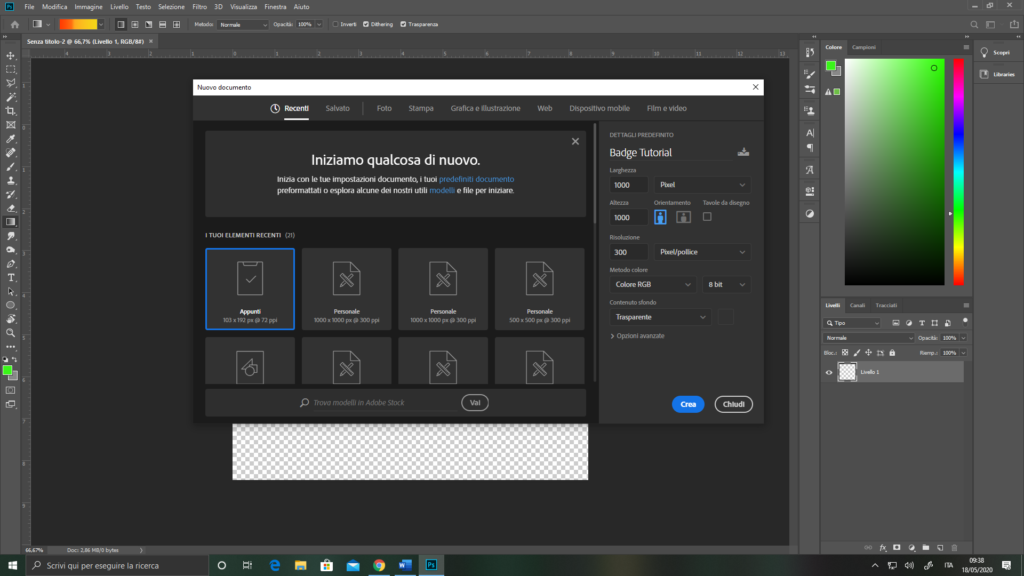
Iniziate quindi aprendo Photoshop e create un nuovo progetto.
Le misure variano in base a quello che vi serve, ma vi consiglio di lavorare su file grandi anche se poi dovete rimpicciolire il badge.
Per esempio io per i badge di Twitch che verranno resi piccolissimi, uso queste dimensioni:
Inoltre vi consiglio di impostare il Contenuto sfondo su “Trasparente”, perché generalmente nei badge si vuole lo sfondo trasparente.
Perfetto! Ora che avete il vostro documento aperto, basta mettersi all’opera e continuiamo il tutorial!
La base:
Innanzitutto avete bisogno di una base per il vostro badge: una ‘’forma’’. Potete sia prenderla da internet che crearla voi, state solo attenti ad usare qualcosa di semplice ed efficace anche quando sarà molto rimpicciolito.
In questo tutorial prenderò la base da internet così vi faccio vedere anche come importarla su Photoshop.
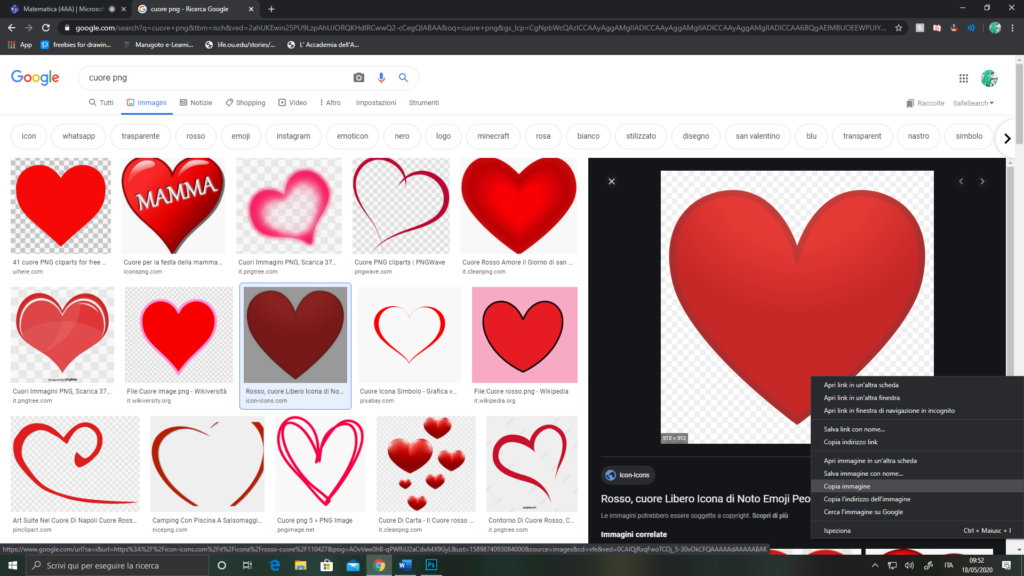
Aprite il vostro motore di ricerca e scrivete la forma che volete, seguita da “png”, ad esempio: cuore png.
Png è il formato di un particolare tipo di immagini che hanno lo sfondo trasparente e sono adatte per il web.
Su internet per qualche motivo ci sono dei png “falsi” alcuni tutorial non lo spiegano, ma non hanno veramente lo sfondo trasparente.
Fortunatamente si riconoscono molto facilmente, tutti quelli che vedete con lo sfondo a scacchiera, sono falsi (ad esempio il primo risultato o il terzo). Gli unici veri sono quelli che inizialmente hanno lo sfondo bianco, ma cliccandoci sopra lo sfondo diventa a scacchiera, ad esempio questo che ho aperto io.
A questo punto fate tasto destro e copia immagine, potete anche salvare l’immagine ma così è più veloce.
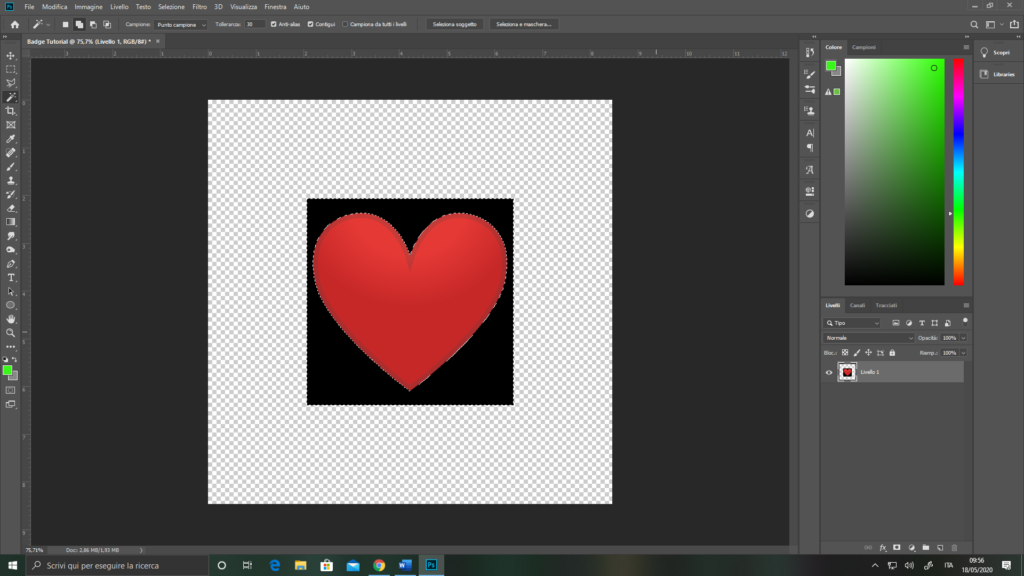
Tornate su Photoshop e cliccate contemporaneamente i tasti Ctrl e V, se non riuscite fate in alto a sinistra Modifica>Incolla.
Se vi esce un riquadro nero attorno all’immagine, basta che cliccate sullo strumento della bacchetta magica e poi cliccate sul riquadro nero. Quando vedrete delle linee tipo formichine che vi ballano intorno, saprete di aver selezionato correttamente!
Ora basta premere Ctrl+X oppure Modifica>Taglia.
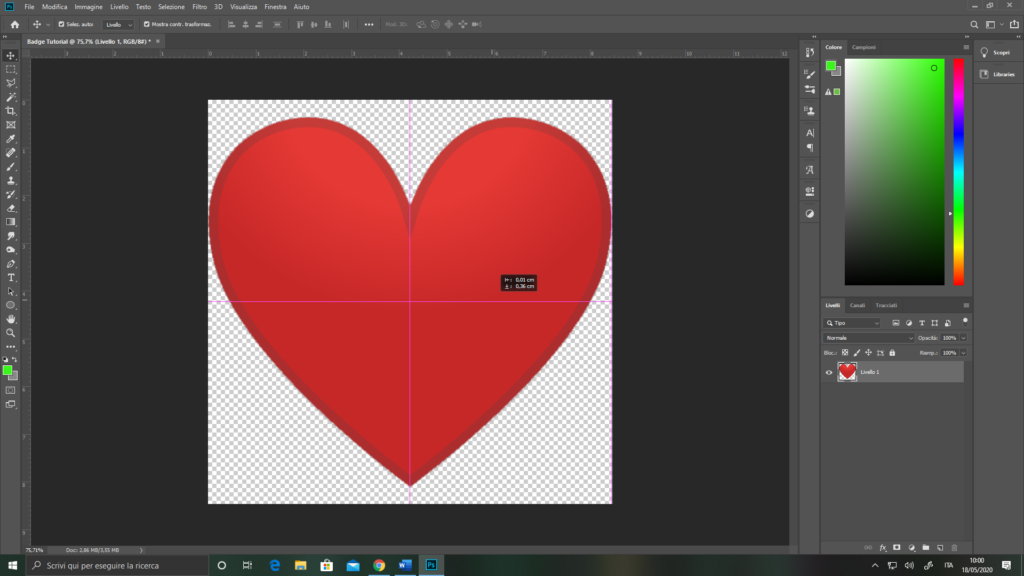
A questo punto dovete ridimensionare il cuore, bisogna usare tutto lo spazio a disposizione!
Premete Ctrl+T oppure Modifica>Trasformazione Libera e trascinate i bordini fino a riempire tutta la tela.
Centrate la vostra immagine usando lo strumento Sposta, finché non compaiono queste linee rosa che vi indicano il centro.
Personalizzazione della base:
Ora arriva la parte divertente del tutorial!
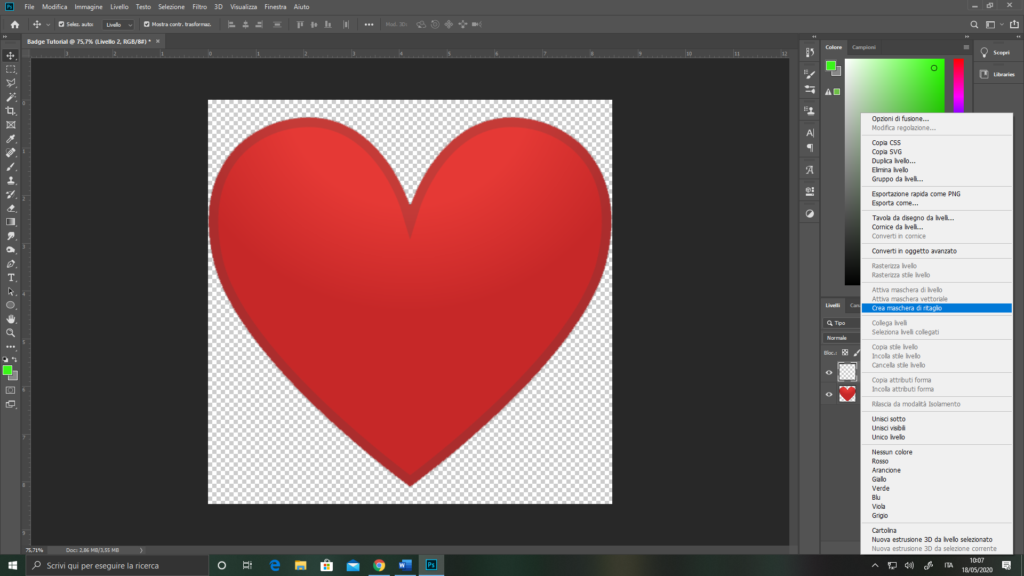
Create un nuovo livello cliccando in basso a destra, sul simbolo del foglio (quello a sinistra del cestino).
Fate clic col tasto destro sul livello e cliccate Crea Maschera di Ritaglio.
Questo farà sì che tutto ciò che andrete a inserire in questo livello, rimanga all’interno dei bordi del cuore.
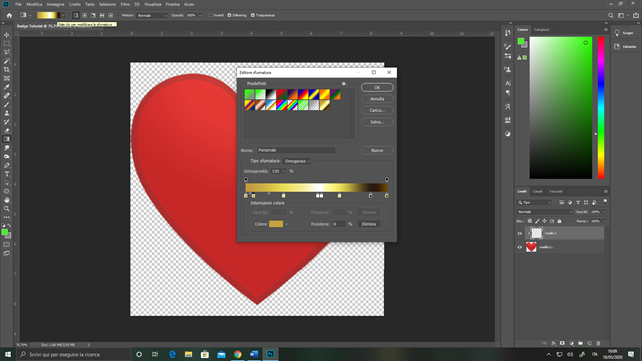
Ora selezionate lo strumento Sfumatura e fate doppio click sulla barretta colorata in alto a sinistra.
Da qui potete modificare liberamente la sfumatura per avere un effetto finale diverso, ad esempio per un effetto dorato io ho creato questa sfumatura che vedete.
Per cambiare i colori basta fare doppio click sui quadratini che si trovano sotto la barra colorata.
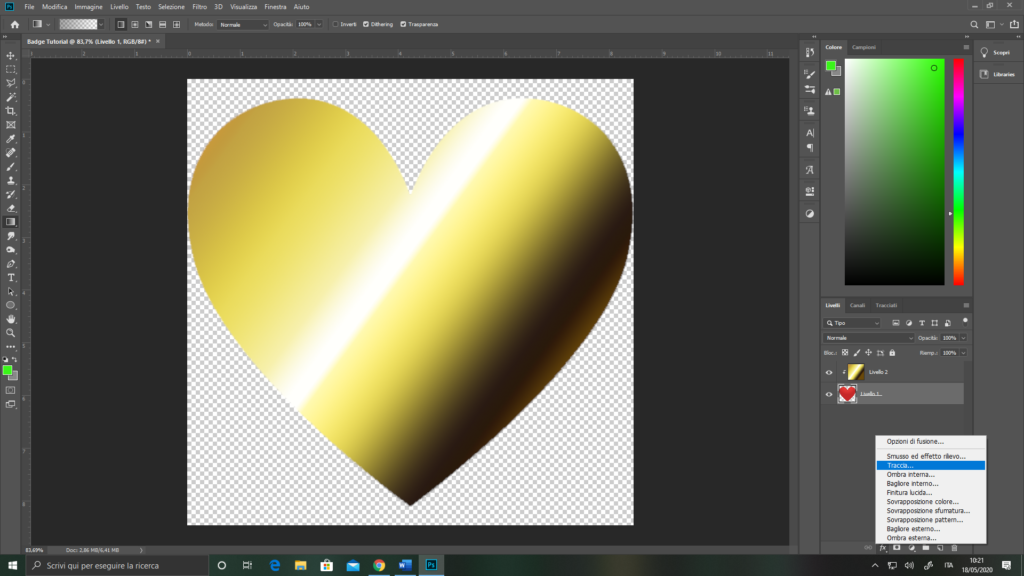
Quando avete scelto la sfumatura, cliccate OK e trascinate col mouse sull’immagine per applicarla.
(Dovete tenere premuto il tasto sinistro del mouse mentre trascinate).
Se non vi piace molto come è uscita la sfumatura, riprovate a trascinare, finché non esce nella posizione perfetta. Ricordate che potete trascinare in tutte le direzioni.
Effetti speciali:
A questo punto potreste anche fermarvi qui e salvare già il file, ma solitamente a me piace aggiungere ancora qualcosa.
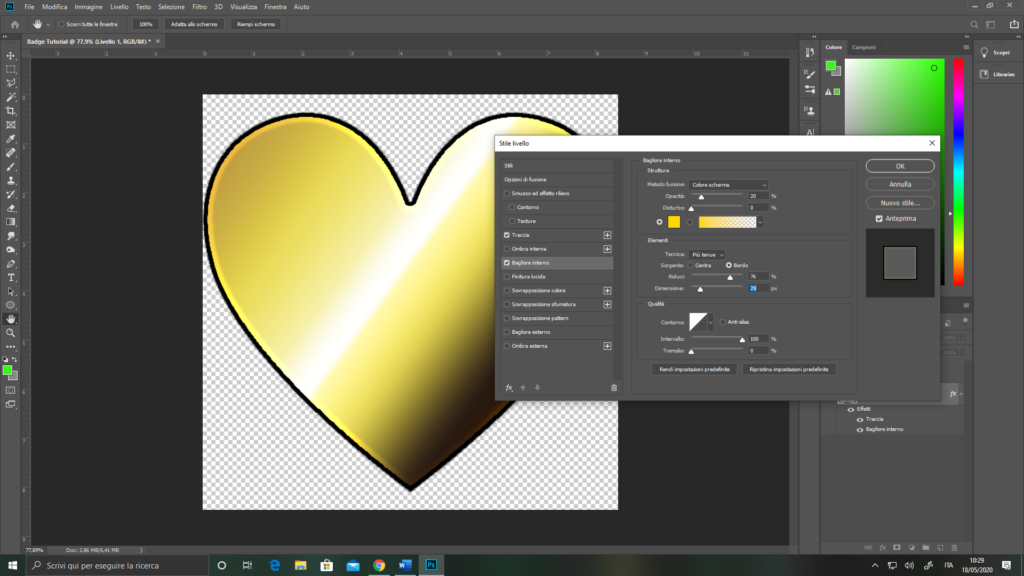
Cliccate sul livello del cuore e in basso a destra cliccate su fx e poi cliccate Traccia.
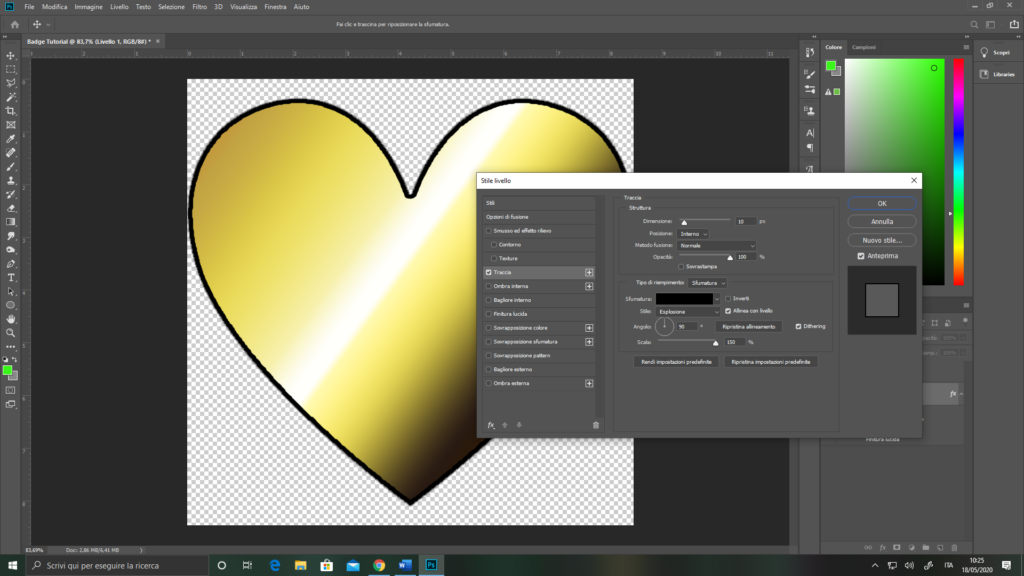
Qui potete decidere voi spessore e colore del bordo, ma ricordatevi di mettere la posizione su “interno”.
Inoltre in questa sezione fx potete aggiungere anche altri effetti, come il bagliore interno.
Fare un tutorial su questa parte è difficile, siccome io stessa sperimento e modifico per qualche minuto, per raggiungere un risultato che mi piace
Quando avete finito cliccate OK.
Ridimensionamento e salvataggio:
Congratulazioni, abbiamo fatto! Ora dovete solo salvare.
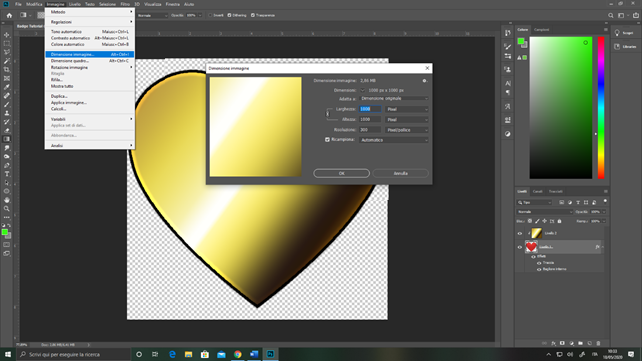
Tuttavia prima di salvare vi faccio vedere come fare per cambiare la dimensione del vostro badge, se per esempio vi serve per Twitch.
Fate Alt+Ctrl+I oppure Immagine>Dimensione immagine e qui inserite i valori che vi servono.
Se state creando badge per Twitch, dovete creare 3 immagini diverse:
- 72×72 px
- 36×36 px
- 18×18 px
Questo significa che dovete cambiare la dimensione e salvare, 3 volte.
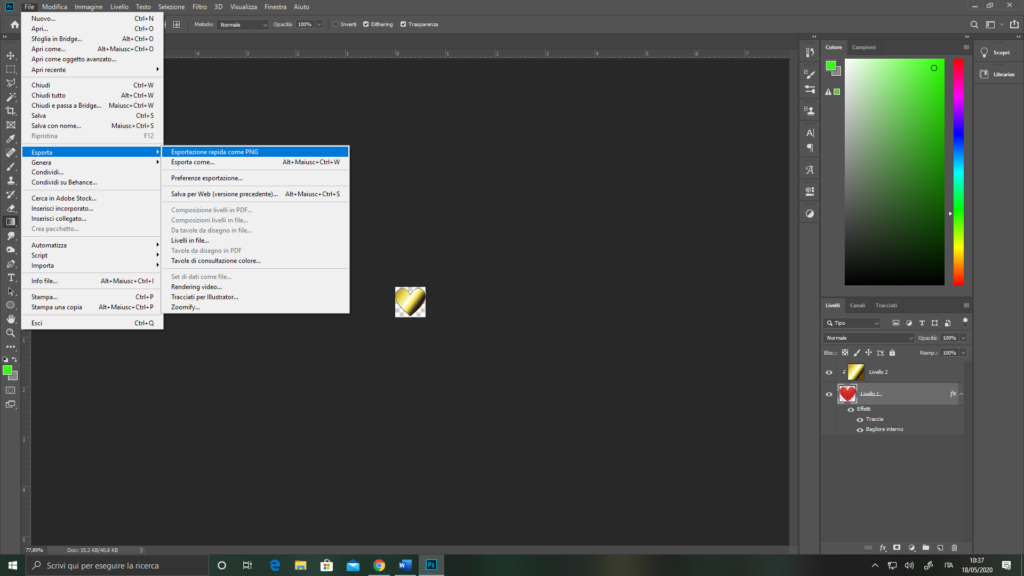
Per salvare basta fare: File>Esporta>Esportazione rapida come PNG.
Mi raccomando a salvare come .png, perché vi serve lo sfondo trasparente!
Inoltre date nomi significativi ai vostri file, così vi ricorderete dopo quali sono piccolo, medio e grande.
In sostanza (se state facendo badge per Twitch) seguite questi step:
- Cambia dimensione a 72×72 e salva chiamando Badge Grande
- Cambia dimensione a 36×36 e salva chiamando Badge Medio
- Cambia dimensione a 18×18 e salva chiamando Badge Piccolo
Conservare il progetto:
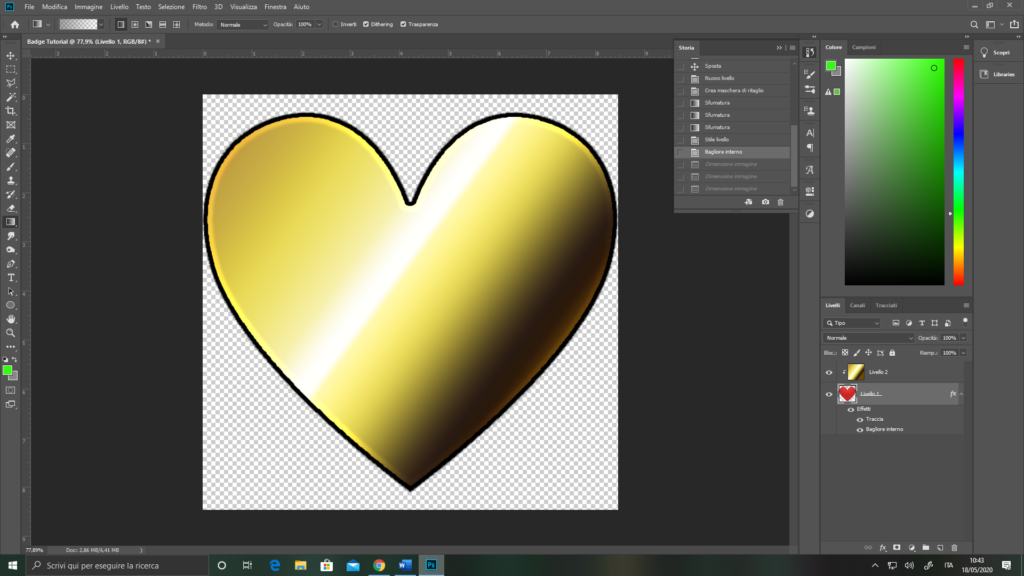
Se volete salvare il progetto, in modo che possiate modificare il vostro badge in futuro, serve che annulliate le modifiche alla dimensione.
Per fare ciò andate nella sezione Storia a destra e cliccate sullo step precedente alla modifica della dimensione, come vedete in foto.
Infine fate File>Salva con Nome.
Detto questo, ecco tutto ciò che vi serve per crearvi un badge. Ora sta tutto solo nella vostra creatività.
Se avete proposte per i prossimi tutorial, vi aspettiamo nei commenti!
Spero di esservi stata utile, ci vediamo al prossimo tutorial!